html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>osu光标</title>
<link rel="stylesheet" href="./css.css">
</head>
<body>
<div class="cursor" style="display: none;">
<div class="cursorCentre">
<img src="./img/cursormiddle@2x.png" alt="">
</div>
<div class="cursorPeriphery">
<img src="./img/cursor@2x.png" alt="">
</div>
</div>
</body>
<script src="./js.js"></script>
</html>
css部分:
* {
cursor: none;
margin: 0;
padding: 0;
}
html {
background-color: black;
}
.cursor {
width: 120px;
height: 120px;
position: fixed;
justify-content: center;
align-items: center;
pointer-events: none;
user-select: none;
}
.cursorCentre {
position: absolute;
top: 42.5px;
left: 42.5px;
}
.cursorCentre,
.cursorCentre img {
width: 35px;
height: 35px;
}
.cursorPeriphery {
width: 90px;
height: 90px;
}
.cursorPeriphery img {
width: 100%;
height: 100%;
}
.bigAnimation {
animation-name: big;
animation-fill-mode: forwards;
animation-duration: .15s;
}
.littleAnimation {
animation-name: little;
animation-fill-mode: forwards;
animation-duration: .15s;
}
@keyframes big {
0% {
width: 90px;
height: 90px;
}
100% {
width: 120px;
height: 120px;
}
}
@keyframes little {
0% {
width: 120px;
height: 120px;
}
100% {
width: 90px;
height: 90px;
}
}
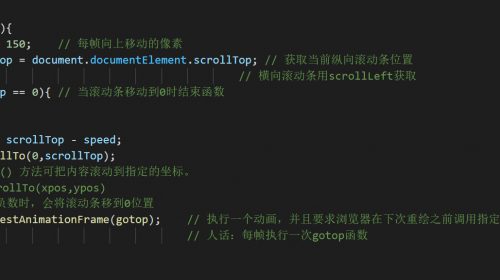
js部分:
var cursor = document.getElementsByClassName('cursor')[0]
var cursorPeriphery = document.getElementsByClassName('cursorPeriphery')[0]
var mouseX;
var mouseY;
var angle = 0;
window.onmousemove = function (e) {
mouseX = e.clientX;
mouseY = e.clientY;
}
window.onmouseover = function () {
cursor.style.display = 'flex';
}
window.onmouseout = function () {
cursor.style.display = 'none';
}
window.onmousedown = function () {
cursorPeriphery.className = 'cursorPeriphery bigAnimation';
}
window.onmouseup = function(){
cursorPeriphery.className = 'cursorPeriphery littleAnimation';
}
function animation() {
cursor.style.top = mouseY - 60 + 'px';
cursor.style.left = mouseX - 60 + 'px';
cursorPeriphery.style.transform = 'rotate(' + angle++ +'deg)'
requestAnimationFrame(animation)
}
animation()
代码/素材下载链接:
https://www.aliyundrive.com/s/JvT2dRrSXCq
文件解压教程
首先准备好解压工具, 电脑端安装 WINRAR, 手机端安装 Zarchiver 或者 ES文件管理器
然后有2种类型的压缩包:
1. 单一压缩文件的(可以单独下载和解压)
- 如果后缀名正常: 直接打开文件 > 输入密码 >解压文件 > 解压成功, 有的情况会有双层压缩, 再继续解压即可
- 如果需要修改后缀名: 不需要管文件原本后缀是什么,只要是压缩文件,后缀直接改成 .rar, 然后用解压工具打开,工具会自动识别正确的类型, 然后解压即可, (有的系统默认不能更改后缀名,这种情况, 要先百度下如何显示文件后缀名).
2. 多个压缩分卷文件的 (需要全部下载完毕后 才能正确解压)
- 如果后缀名正常: 只需要解压第一个分卷即可, 工具在解压过程中会自动调用其他分卷, 不需要每个分卷都解压一遍 (所以需要提前全部下载好), 不同压缩格式的第一个分卷命名是有区别的 (RAR格式的第一个分卷是叫 xxx.part1.rar , 7z格式的第一个压缩分卷是叫 xxx.001 , ZIP格式的第一个压缩分卷 就是默认的 XXX.zip ) .
- 如果是需要改后缀的情况 (比较少见): 需要把文件按顺序重新命名好才能正常解压, RAR的分卷命名格式是 xxx.part1.rar, xxx.part2.rar, xxx.part3.rar, 7z的命名格式是 xxx.001, xxx.002, xxx.003, ZIP的排序格式 xxx.zip, xxx.zip.001, xxx.zip.002







5 条评论
天天在家手冲会不会阳痿? 如何锻炼自己的牛子持久不射?
我也想像哥布林一样一天一个女骑士。
那就快去“A酱的绅士玩具屋”吧, 初音社为大家申请到了限时粉丝专属价, 只有和客服A酱说是初音社来的就可以享受到优惠哦!~
戳这里即可拥有>> 一个榨汁飞(lao)机(po)杯,快来我和签订契约成为绅(hen)士(tai)吧!